1.float 屬性定義元素在哪個方向浮動。以往這個屬性總應用于圖像���,使文本圍繞在圖像周圍,不過在 CSS 中�����,任何元素都可以浮動�����。浮動元素會生成一個塊級框���,而不論它本身是何種元素�。div一個典型的塊級元素,會單獨占據(jù)一行��。
先看看最基本的塊級元素如何排列的�。html代碼,以下樣式都是基于此��。
復制代碼 代碼如下:
div class="boxBg">
div class="box1">
框框1
/div>
div class="box2">
框框2
/div>
div class="box3">
框框3
/div>
/div>
css代碼:
復制代碼 代碼如下:
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc
}
.box1{
width:100px;
height:50px;
background-color:red
}
.box2{
width:100px;
height:50px;
background-color:blue
}
.box3{
width:100px;
height:50px;
background-color:green
}
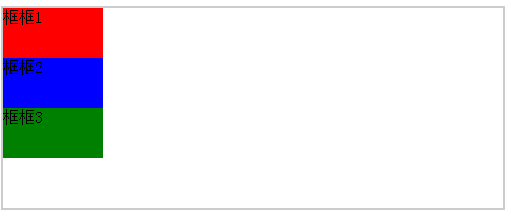
執(zhí)行結(jié)果:

由于div是塊級元素����,所以框會以縱向形式排列。在實際操作中往往需要將框橫向排列�。有兩種方式可以實現(xiàn)。第一種將display:inlin-block;
復制代碼 代碼如下:
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc
}
.box1{
width:100px;
height:50px;
background-color:red;
display:inline-block
}
.box2{
width:100px;
height:50px;
background-color:blue;
display:inline-block
}
.box3{
width:100px;
height:50px;
background-color:green;
display:inline-block
}
執(zhí)行結(jié)果:

至于中間的縫隙�����,追溯到本質(zhì)原因是元素之間的空白符引起的�,所以在父元素設置fone-size的大小����,可以調(diào)節(jié)空白縫隙的大小。
復制代碼 代碼如下:
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc;
font-size:34px;
}
將font-size:34px之后����,那么縫隙會變寬�����。
執(zhí)行結(jié)果:

同理���,要去掉縫隙,那么需要將font-size:0;
復制代碼 代碼如下:
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc;
font-size:0
}
執(zhí)行結(jié)果:

如此便實現(xiàn)了想要的布局��,框里邊的文字也跟著消失了����,同樣也證明文字的大小影響縫隙。只需要在子元素里重新設置就可以了��。當然今天的重點并不是這個�����。同樣的效果float:left;也可以輕松實現(xiàn)�。
復制代碼 代碼如下:
style>
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc;
}
.box1{
width:100px;
height:50px;
background-color:red;
float:left
}
.box2{
width:100px;
height:50px;
background-color:blue;
float:left
}
.box3{
width:100px;
height:50px;
background-color:green;
float:left
}
/style>
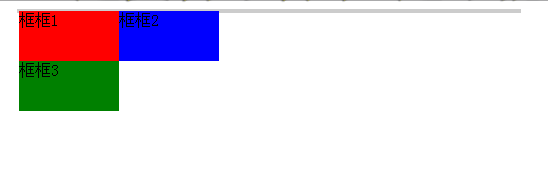
執(zhí)行結(jié)果:

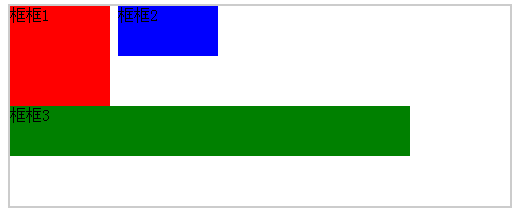
元素添加 float之后,此浮動元素會在其碰到父級元素邊框或者另一個浮動元素邊框���,緊鄰其后顯示����。例如下邊的例子,在浮動元素總寬度大于父級元素時���,換行���,換行的時候遇到前一個float并在其后顯示
復制代碼 代碼如下:
style>
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc;
}
.box1{
width:100px;
height:100px;
background-color:red;
float:left
}
.box2{
width:100px;
height:50px;
background-color:blue;
float:left
}
.box3{
width:400px;
height:50px;
background-color:green;
float:left
}
/style>
執(zhí)行結(jié)果:

如果使用inline-block,結(jié)果會是怎樣呢?
復制代碼 代碼如下:
style>
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc;
}
.box1{
width:100px;
height:100px;
background-color:red;
display:inline-block
}
.box2{
width:100px;
height:50px;
background-color:blue;
display:inline-block
}
.box3{
width:400px;
height:50px;
background-color:green;
display:inline-block
}
/style>
執(zhí)行結(jié)果:

此時框3是另起一行而不是跟在框1之后�,(1,2之間的縫隙這里就不說了) 這也是一個使用inline-block和float的判斷,如果模塊寬度不一樣使用float排版可能會導致跟預想結(jié)果不一樣�,所以在寬高不變的情況下使用float是極好的,如果不一致的話需要看具體的布局�,使用恰當?shù)膶傩浴?/P>
以下貼代碼,只貼修改的部分����,其他不變,結(jié)構(gòu)不變���。
如果去掉box3的float:left會是什么結(jié)果?按照理解����,浮動元素不占據(jù)空間,也就是框框3會無視框框1,框框2直接緊鄰父元素的邊框顯示����,也就是框框1會蓋住框框3?那結(jié)果呢?
復制代碼 代碼如下:
.box3{
width:100px;
height:50px;
background-color:green;
}
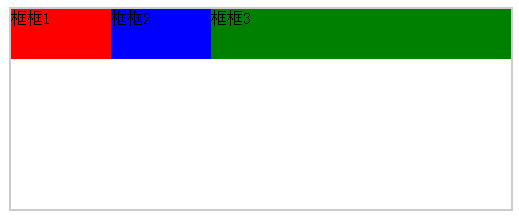
執(zhí)行結(jié)果:

為何框3的文字會出現(xiàn)在下邊而不是被框1覆蓋�����?接著看代碼�����,看圖
復制代碼 代碼如下:
.box3{
height:50px;
background-color:green;
}
執(zhí)行結(jié)果:

看出不一樣了沒����?是的。box3沒有定義width;去掉了width,不定義寬度的情況下默認寬度就是父元素的寬度����,也就是說此時width:500px;浮動元素覆蓋非浮動元素,也就是框3前邊200px的寬度被浮動元素覆蓋了�����,之所以文字沒有被覆蓋而且文字被浮動元素擠在200px之后的位置���,原因呢���?
浮動元素不會占據(jù)塊的空間����,所以框三就是100%的父容器寬度 500px�,但是浮動元素會占據(jù)另外的空間,也就是行框空間��,通俗的講就是文本所占的空間���。
這也是圖片float之后�,文本會自動環(huán)繞圖片的原因�����。浮動元素不占據(jù)塊級空間�����,但會影響塊級元素之內(nèi)的文字以及內(nèi)聯(lián)元素�。
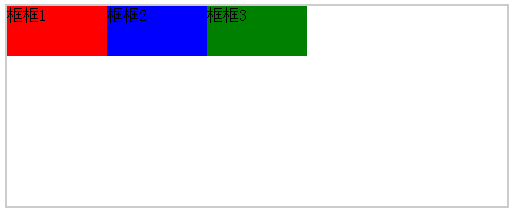
如此的話如果想要三個框?qū)挾纫粯樱敲粗恍枰獙⒖蛉齱idth:300px;
復制代碼 代碼如下:
.box3{
width:300px;
height:50px;
background-color:green;
}
執(zhí)行結(jié)果:

到這里基本的浮動說完了���,那就要說說問題了�,浮動雖然好用����,但是也會在實際中出現(xiàn)很多問題。例如:
style>
.boxBg{
margin: 0 auto;
position:relative;
width:500px;
border:2px solid #ccc;
background-color:#ccd;
}
.box1{
float:left;
width:100px;
height:50px;
background-color:red;
}
.box2{
float:left;
width:100px;
height:50px;
background-color:blue;
}
.box3{
float:left;
width:100px;
height:50px;
background-color:green;
}
/style>
執(zhí)行結(jié)果:

很常見的問題����,正常情況下。應該灰色的背景會跟框一樣高����,可事實總是不會盡如人意 :)
這種情況產(chǎn)生的原因,都知道是因為浮動造成的�����,是的�����,是浮動�,很多地方有說浮動元素會脫離普通流,所以普通元素可以當浮動元素不存在����,所以這里就不會撐開背景了����,但是認真看的同學�,一定會記得上邊有提到浮動元素不會影響塊框,但是會影響行框�,也就是文字或內(nèi)聯(lián)元素,不管是塊級元素還是內(nèi)聯(lián)元素都屬于普通流�����,如果浮動元素脫離普通流又為何會影響行框�����?其實我覺得不必要糾結(jié)于這些概念性的東西��。按照我的理解浮動元素就是跟塊級元素不在一個水平空間����,跟文字內(nèi)聯(lián)元素在一個空間,所以這里邊框就相當于在背景之上�����,所以不會影響背景元素,平常所說的清除浮動�����,并不是說把浮動元素的float屬性去掉���,而是清除其周圍的浮動元素,使其自身周圍沒有浮動元素����,所以如果想讓框三到第二行,不能在框2里邊用clear:right;而是需要在框3里邊使用clear:left;
復制代碼 代碼如下:
.box3{
float:left;
width:100px;
height:50px;
background-color:green;
clear:left
}
執(zhí)行結(jié)果:

ok!理解了這個���,下來再說說如何使背景和框等高�,第一種:最直接的辦法就是直接設置背景高度和框相等就Ok了���,當然這個不是重點�����,下面來說說清除浮動��。首先先看看例子:
復制代碼 代碼如下:
!DOCtype>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
style>
.boxBg{
margin: 0 auto;
position:relative;
width:500px;
border:2px solid #ccc;
background-color:#ccd;
}
.box1{
float:left;
width:100px;
height:50px;
background-color:red;
}
.box2{
float:left;
width:100px;
height:50px;
background-color:blue;
}
.box3{
float:left;
width:100px;
height:50px;
background-color:green;
}
.clear{
width:100px;
height:50px;
}
/style>
/head>
body>
div class="boxBg">
div class="box1">
框框1
/div>
div class="box2">
框框2
/div>
div class="box3">
框框3
/div>
div class="clear">/div>
/div>
/body>
/html>
執(zhí)行結(jié)果:

以上結(jié)果實現(xiàn)了結(jié)果�,很明顯是直接添加了一個高度相等的空元素,因為此元素沒有浮動�,所以是跟背景一樣,因此背景被撐開了��。其實是用清除浮動的原理跟這個是一樣的�����,也是想辦法撐開背景��;以上去掉clear的寬�,高,加上clear屬性
復制代碼 代碼如下:
.clear{
clear:left;
}
執(zhí)行結(jié)果:

這個可能還看不清楚�,給clear框里邊加幾個字試試看
執(zhí)行結(jié)果:

因為clear用了clear:left綜上所述,clear左邊不能有浮動元素�����,所以它必須另起一行顯示��。如此便看到圖上的結(jié)果���,其實還是用一個元素撐開的背景�。當然還有其他方法實現(xiàn),這里主要是講清楚浮動就好了:)
您可能感興趣的文章:- 淺談由position屬性引申的css進階討論
- CSS中position屬性之fixed實現(xiàn)div居中
- 通過設置CSS中的position屬性來固定層的位置
- 使用CSS樣式position:fixed水平滾動的方法
- css position: absolute���、relative詳解
- 推薦深入理解css中的position定位和z-index屬性
- 詳解CSS不受控制的position fixed