前言
需要給正在寫的Markodwn編輯器加上同步滾動的功能���,百度了一通���,沒找到比較好的思路。就自己寫了一個����。
Github上是寫好的庫,和更直觀的Demo�����。
Github
這篇文章主要講的是實現的思路�����。
介紹
同步滾動的實現方式有很多種�����。簡單粗暴的就直接讓 HTMLElement.scrollTop 相等���,還有就是讓滾動條等比例滾動��,還有標題對齊的滾動(這個是我在 stackedit 上看到的)�。
這篇文章主要的內容是標題對齊同步滾動的實現方式���。
個人來講比較喜歡標題對齊���,因為這種方式相對于另外兩個對用戶更友好。
從原理上來講標題對齊實際上是等比例滾動的改良版����。因為他們的核心都是通過計算編輯區(qū)和預覽區(qū)的高度比值決定滾動的距離。
DEMO
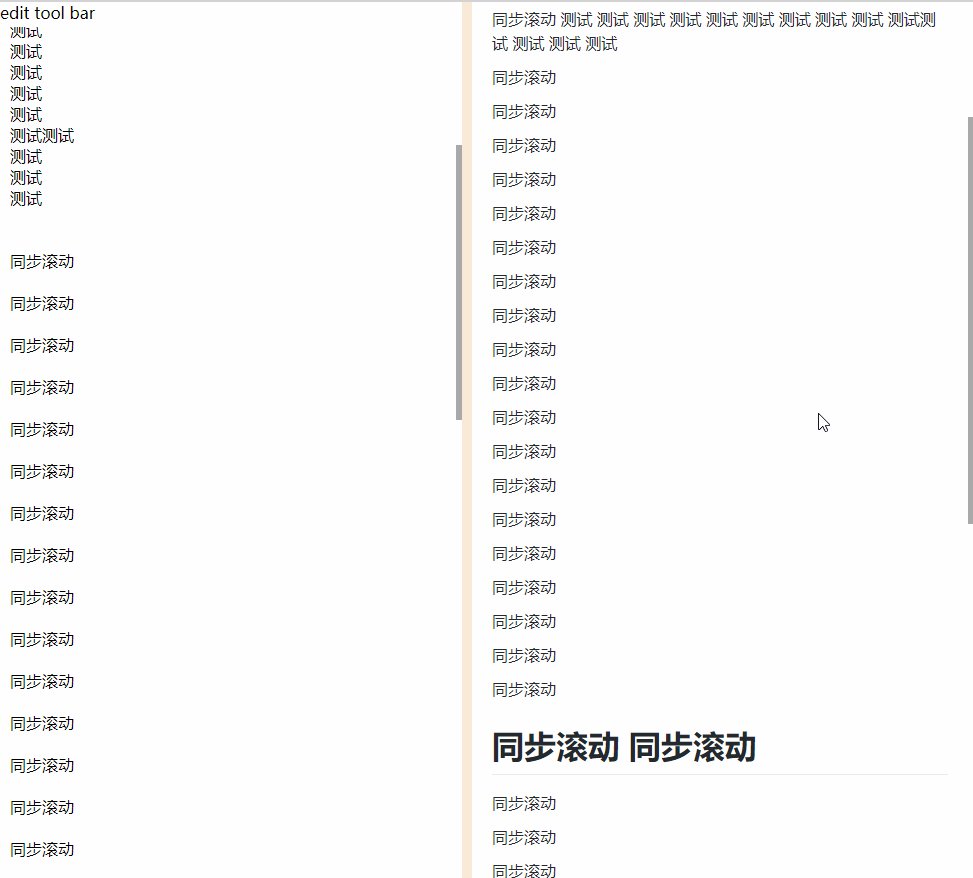
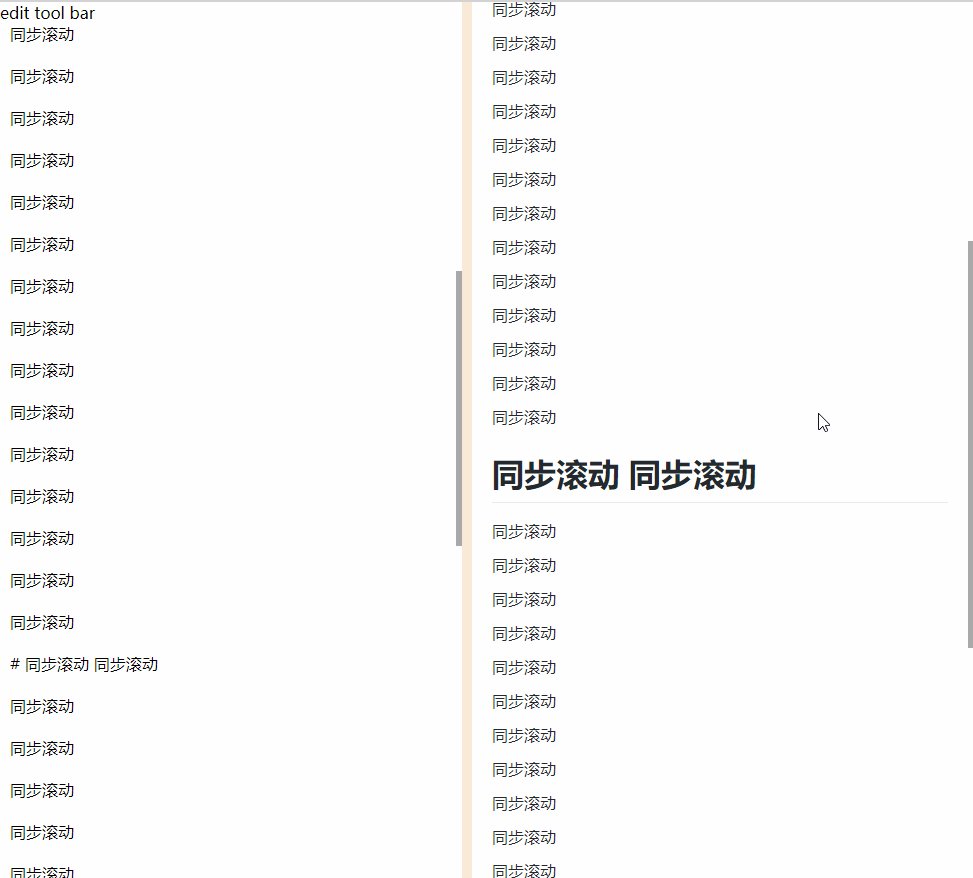
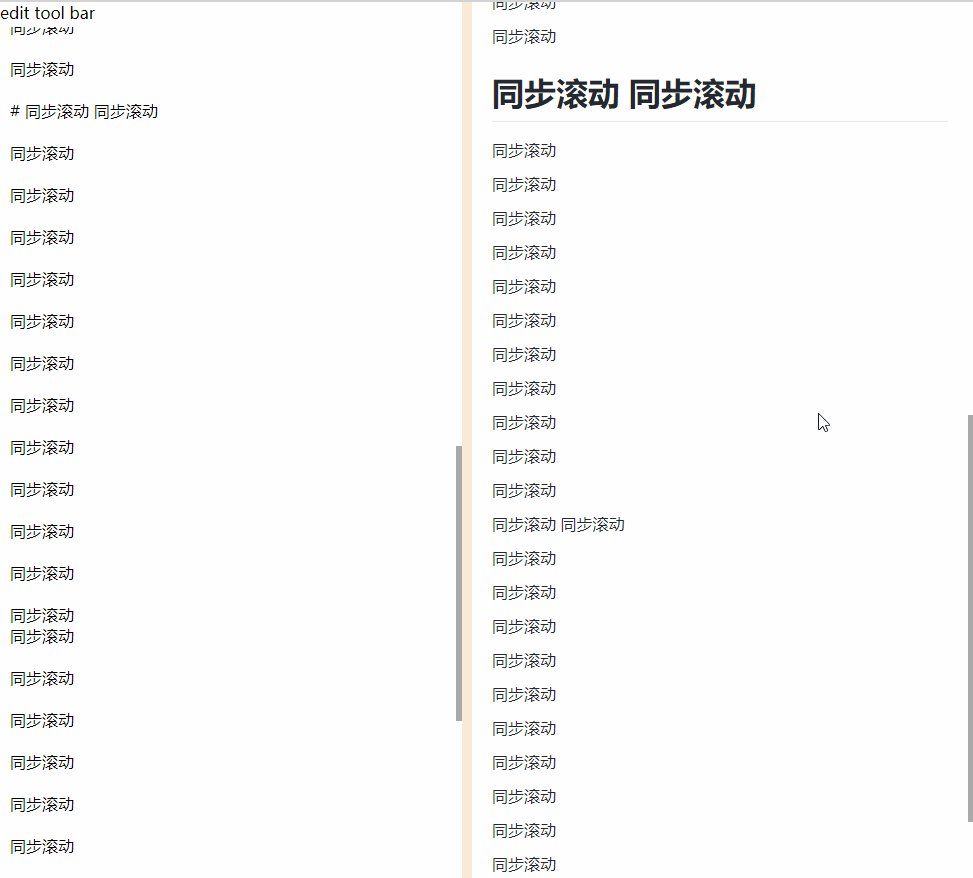
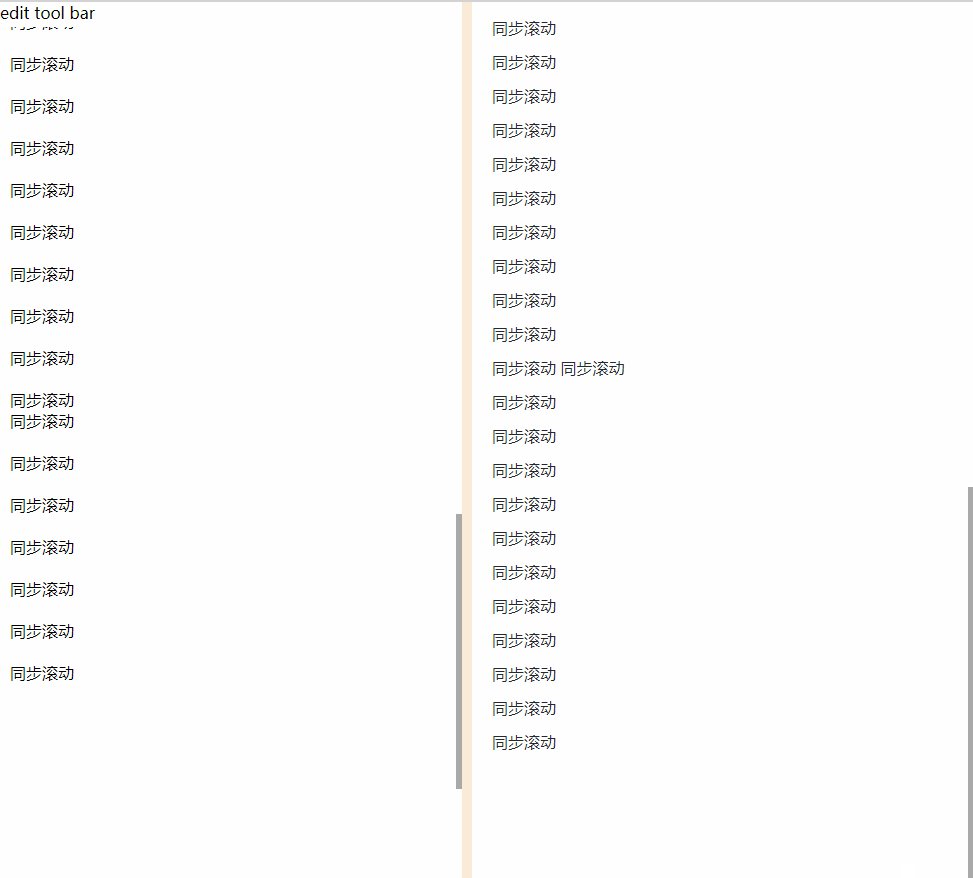
下面是DEMO的GIF圖

注意左邊的 # 同步滾動 同步滾動 ����。
可以看到隨著滾動條的移動,左右兩邊滾動的距離是不同的���。
這個看起來有點像等比例滾動����,但是他們是不一樣的�,區(qū)別在等比例滾動根據兩邊的 全文高度 決定滾動距離,標題對齊方式根據 標題下內容高度 決定滾動距離��。
思路

上圖是一張示意圖:
# heading 表示標題, content 表示標題下面的內容���。我把 標題+內容 稱為片段(fragment)����。
等比例滾動我想應該比較好理解����,就是通過計算編輯區(qū)和預覽區(qū)的高度比值,然后根據比值再計算滾動距離����。
而標題對齊要更加精確一些,它把編輯區(qū)和預覽區(qū)的高度換成了 標題高度+標題下內容的高度 即 片段 的高度���,然后根據當前的片段對應的高度計算滾動距離�。

上面的示意圖中的 md height 和 html height 就是我們需要的 片段的高度 ����。
很明顯只要我們根據這兩個高度的比值就可以計算出相對應滾動的距離�。
具體過程
首先需要編輯區(qū)和預覽區(qū)的標題信息,數據結構如下�����。這里用 editFragmentsInfo 和 preFragmentsInfo 代替
FragmentInfo: {
pairId, // 于編輯區(qū)/預覽區(qū)相對應的標題匹配用的id
offsetTop, // 距離頂部偏移的距離
height // 標題加上內容的高度
}
然后需要能夠獲取當前頁面頂部的標題塊的方法,這里用 getCurrentFragment() 代替
接下來要在 編輯區(qū)(editArea)/預覽區(qū)(previewArea) 的滾動事件中向 預覽區(qū)(previewArea)/編輯區(qū)(editArea) 發(fā)送消息通知它要開始滾動了�。
在另一區(qū)域接收到之后,進行以下操作���。(假設主動滾動的是編輯區(qū)���,被動滾動的是預覽區(qū)即 另一區(qū)域 )
- 先要拿到當前在頂部的標題,用上面提到的
getCurrentHeading() 獲取�。
- 然后要在預覽區(qū)中匹配到對應的標題。
- 根據兩邊
headingInfo.height 的比值計算出的數值再加上 headingInfo.offsetTop 的值就是預覽區(qū)的 scrollTop ���。
- 到此為止�,一次同步就結束了��。這一過程是綁定在元素的滾動事件上的�,每次滾動都會觸發(fā)一次這樣的過程。
同步問題
因為一個元素的滾動會導致另一個元素滾動���,這必定會形成死循環(huán)����。所以在滾動事件中一定要進行判斷,避免死循環(huán)���。
這是簡單的互斥方法���,支持兩個以上對象的互斥。
總結
以上所述是小編給大家介紹的Markodwn 標題對齊的同步滾動實現思路詳解���,希望對大家有所幫助�,如果大家有任何疑問歡迎給我留言�����,小編會及時回復大家的�!