配置網(wǎng)頁壓縮����,節(jié)省資源
1,首先我們先修改配置
vim /usr/local/nginx/conf/nginx.conf
http {
......
gzip on; #取消注釋�,開啟gzip壓縮功能
gzip_min_length 1k; #最小壓縮文件的大小
gzip_buffers 4 64k; #壓縮緩沖區(qū)��,大小為4個64k緩沖區(qū)
gzip_http_version 1.1; #壓縮版本(默認1.1����,前端如果是squid2.5請使用1.0)
gzip_comp_level 6; #壓縮比率
gzip_vary on; #支持前端緩存服務器存儲壓縮頁面
gzip_types test/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss
image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;
#壓縮類型���,表示哪些網(wǎng)頁文檔啟用壓縮功能
......
}


2,將我們需要展示的圖片拖入該文件夾

3,在網(wǎng)頁中插入此圖片
vim index.html
......
<img src="game.jpg"/> #網(wǎng)頁中插入圖片
</body>
</html>

4,重啟服務

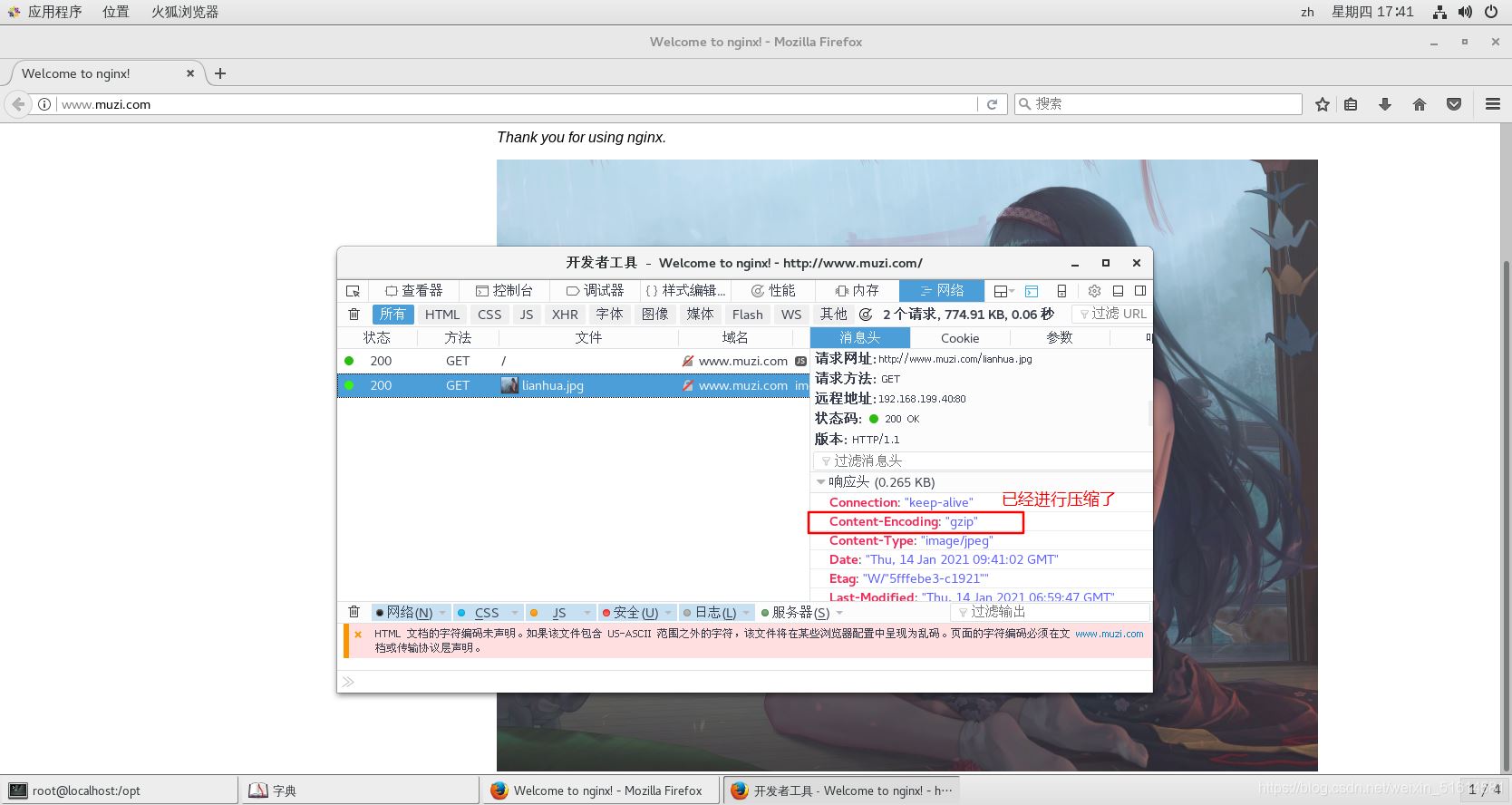
5,在元素中查看�,發(fā)現(xiàn)已經(jīng)被壓縮

到此這篇關(guān)于Nginx優(yōu)化服務之網(wǎng)頁壓縮的文章就介紹到這了,更多相關(guān)Nginx網(wǎng)頁壓縮內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家���!